Herkese merhabalar.
Bir hafta aradan sonra sizlerle tekrardan beraberiz. Bu hafta sizlere sylvester.js isimli JavaScript kütüphanesinden bahsetmek istiyorum. Sylvester kütüphanesi; vektör, matris ve geometri kütüphanesidir. İstediğimiz boyutta matris ve vektör modelleyebilmemizi sağlayan sınıfları içeriyor. Örneğin; iki vektörü çarpacaksınız ve bunun için bir sürü döngü yazmanız gerekecek, sizi bu zahmetten kurtaracak olan çözüm sylvester.js JavaScript kütüphanesi olacaktır. Kütüphaneyi kullanmadan önce bu siteden indirebilirsiniz. Şimdi ise sizlere bu kütüphanedeki sınıfların metotlarından bahsetmek istiyorum. Çok fazla metot olduğundan dolayı sıkılacağınızı düşündüğüm için tüm metotları açıklamayacağım. Detaylı bilgiye bu siteden ulaşabilirsiniz.
Class(Sınıf): Vector
1) Vector.create(elements)
Array elementlerinden vektör yaratır ve bu vektörü geriye döndüren bir metottur. Örnek kullanımı:
var v = Vector.create([5,2,8]);
2) add(vector)
Eğer alıcı ile vektör aynı sayıda elementi içeriyorsa, bunlar toplanır ve bu metot tarafından geriye döndürülür. Eğer alıcı ile vektör aynı sayıda elementi içermiyorsa null geriye döndürülür.
3) distanceFrom(vector)
Alıcıdan vektöre olan mesafeyi pozitif değerde geriye döndürür.
Alıcıdan vektöre olan mesafeyi pozitif değerde geriye döndürür.
a.distanceFrom(b) // |a-b| demektir..
4) isPerpendicular(vector)
Eğer iki vektör arasındaki açı doksan derece ise yani bu iki vektör birbirine dik ise, metot geriye "true" değerini döndürür.
Class(Sınıf): Matrix(Matris)
1) Matrix.create(elements)
Array elementlerinden matris yaratır ve bu matrisi geriye döndüren bir metottur. Elementler nested (iç içe) array olmalıdır.
var M = $M([
[6,1,9],
[2,4,8],
[4,5,3]
]);
2) Matrix.Diagonal(elements)
Array elementlerindeki diyagonal elementleri içeren kare matrisi geriye döndüren metottur.
var M = Matrix.Diagonal([7,1,2,5]);
// M MATRİSİ
// 7 0 0 0
// 0 1 0 0
// 0 0 2 0
// 0 0 0 5
3) Matrix.Zero(n, m)
Bu metot, n tane satır m tane sütun içeren tüm elementleri sıfır olan bir matrisi geriye döndürür.
4) Matrix.I(n)
Geriye nxn özdeş matrisini döndürür.
Class(Sınıf): Line
1) intersectionWith(obj)
"obj" ile birlikte receiver'ın (alıcının) kesişim noktasını gösteren vektörü geriye döndüren metottur. Eğer kesişim noktası yok ise geriye "null" değeri döndürülür.
2) liesIn(plane)
Eğer line(çizgi) parametrede verilen düzlemin içerisinde ise metot, "true" değerini geriye döndürür.
3) contains(point)
Vektör noktası receiver(alıcı) üzerindeki noktanın konumunda ise metot "true" değerini döndürür.
4) rotate(angle, axis)
Line(çizgi) ya da vektör olabilen alıcının(receiver), verilen eksene ve radyan cinsinden açıya göre döndürülmüş olan sonucu geriye döndüren metottur.
var L = Line.X.rotate(Math.PI/2, $V([5,0]));
var test = L.eql(Line.create([5,0], [0,1]));
// true değerini döndürür- 90 derecelik döndürülme ile y eksenine pararlel olan Line.X parallel
Class(Sınıf): Plane(Düzlem)
1) pointClosestTo(point)
Verilen noktaya en yakın olan vektörü geriye döndüren metottur.
2) distanceFrom(obj)
Düzlem, vektör veya çizgi olabilen obj ile receiver(alıcı) arasındaki en kısa mesafeyi geriye döndüren metottur.
3) eql(plane)
Bu metot, verilen plane(düzlem) ile receiver(alanı) aynı bölgedeki alanı gösteriyorsa "true" değerini döndürür.
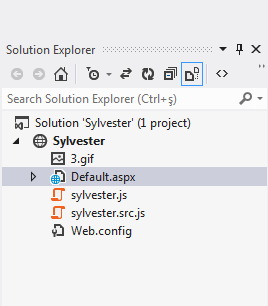
Şimdi ise sizin için ASP.NET ortamında yapmış olduğum örneği inceleyelim. Öncelikle kütüphanemizi Solution Explorer' a ekliyoruz.
Aşağıda göstermiş olduğum gif uzantılı resme, bu kütüphane sayesinde istediğim nokta ve düzlemlere göre döndürme hızını da ayarlayarak molekül hareketlerine benzeyen hareketler yaptırıyorum ve bu şekilden dilediğim sayı kadar ekleyebiliyorum.
for (var i = 0; i < 25; i++) {
dots[i] = Vector.create([h * (Math.random() - 0.5), h * (Math.random() - 0.5), h * (Math.random() - 0.5)]);
image = document.createElement('img');
image.id = 'img_' + i;
image.src = dataImage;
document.body.appendChild(image);
images[i] = image;
}
Yukarıdaki kod parçacığında, 25 tane yukarıdaki resimden kullandığım için döngümüz 25 defa çalışıyor. Random(rastgele) olarak vektör noktaları ürettim ve bu noktalara göre her resme bir id atadım.
setInterval(function () {
for (var i = 0; i < dots.length; i++) {
f = (dots[i].e(3) + h) / (2 * h) + 0.1;
images[i].style.opacity = f - 0.1;
images[i].style.width = (50 * f) + 'px';
images[i].style.height = (50 * f) + 'px';
images[i].style.position = 'absolute';
images[i].style.top = (150 - dots[i].e(2) * f) + 'px';
images[i].style.left = (300 + dots[i].e(1) * f) + 'px';
dots[i] = rot.x(dots[i]);
}
}, 22);
Yukarıdaki kod parçacığında ise, bir önceki kod parçacığında rastgele üretmiş olduğum vektörlerin noktalarını tutan dots arrayindeki noktaların genişliğini, yüksekliğini, opaklığını, pozisyonunu, tepeden ve soldan uzaklıktaki mesafesini ve şekillerin dönüş hızını ayarladım.
Ekran görüntüsü:
Proje kodları:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>sylvester Örnek</title>
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/sylvester/0.1.3/sylvester.js"></script>
</head>
<body style="background: #000;">
<script type="text/javascript">
var dataImage = "data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAkGBxQTEhQUEhQWFRUXGBwbGBcWGSEbGhUgGyAXHh8aGyAfHSggGBonGxwdIT0jJSkrLjAvHCQzODMsNygtMCsBCgoKDg0OGxAQGy8lICYsLDI3LSwwLDQ3LDcsLCwsLCwsLywvNy8sLDQsNCw0LCwsLCwvNC8vNCwsLC8sLCwsLP/AABEIAOEA4QMBIgACEQEDEQH/xAAbAAEAAwEBAQEAAAAAAAAAAAAAAgMEAQUGB//EADIQAAIBBAEEAQMEAQQCAwEAAAECEQADEiExBBMiQVEFMmEjQnGBFDNSkaFisUPR8YL/xAAWAQEBAQAAAAAAAAAAAAAAAAAAAQL/xAAoEQEAAgIBBAIABgMAAAAAAAAAAREhMUESUWHwAnGRscHR4fEiQqH/2gAMAwEAAhEDEQA/APw2lKUClKUClKUClKUClKUClKUClKUClKUClKUClKUClKUClKUClKUClKUClKUClKUClKUClKUClKUClKUClKUClKUClKUClKUClKUClKUClKUClKUClKUClKUClKUClKUClKUClK12OiJKyR5EQFZcjkWA1OjI9xEg8EUjOBkrRb6NywWApPGZCDmOXIH/AHWy2EPhaXIlvtcDOAqlofgbDQIkCuXerVmyuFmRmJNsNL2wC2Kh3U/PqZ908jOOhMGWAdRJRjicYmQWgMTIhRJM6Bq4W7IbKHay3jJ+62SNEwArMPuxB2Pj1FLbiCSqMii6pacrgOGIHIMDYBjU/gVWbohlLOwYBgBodzWyNggAsJEGqnCb2QLbqyY3LbCSSASDIIILSSGiMRwTPqtFxwLlw42ouWiQAyFUyUHUAhXB/aII41VdrpjcKC10580KiSTmyjzdToT7jYFRshiUIt2t23AmIYAOCxltOJJB1tVintL+Ttu2rr06AICWbJi6rMsB5EqO2AByxI3Ot1F7qkXbhtrLGEAIAtyZJCqRuNAwV2dTELSOO0cLbDBmAJByUFwS8NMggwDB0NQRPbdlotg2MgFa4xXLJ0mCWMkKq4kSAPczTzwc5dvdKgIWHXt/6zMpkN7SBIEEFQTEnZx9RPRo0lGiWi1bPlcf8EL9pmBuJnUwar6d1hUZ7iB2HdI2uErBCyMiPIwT8cVOyWYiMXd/BRsMsYYsIgA+gd+6bTi1F3o3UgEbM+IILCNmQCSpHwY4PwapZSCQRBHIPqtgvj9jNb8ZYsZLOAwOJVQVUhog/Oya09RdUhjcXDLzTWbvkyhvMmR9rETPJHuivJpW670MkYEDSmLjqp8gzAgkgRiB/ZA5NYaTFBSlKgUpSgUpSgUpSgUpSgUpSgVo6bpGeSICrGTMYC5GAT75+Aal03Tj7rmQSCRA28QIWRHJE/An3AOnrri+QVvAYm0DajL0TtiUHJiSCf8AqjqFUUgKd3ArOtxSSogsqrG/ISHGvW5qtrvHd8gLrFk+26SQslmwJgwNEmCDoSSeO5LEhVa7cIZDa8e2SSYCqAAfwONRUW6mCXyL3WKuLoZg1tpJMk/c87n+5pknk7hKWxcb9MZ4hcSyk72NGC0c+piguMR4KtvG1DEHE3AWgk5N5MSQIX0vGiakt4I3cuAXbuQYq/kjhhJLkNkWkjX8zvVR7JKBrtyBge1Plli0YAA+A2x3A1+aa4LqXL4tIxCHugMCrEFVYRsFfu5193zVhe6F0BbCk3ViFbzKrKE+bDQ1JiCfk13pupcMT06lCmbhgf1FUrDAsIlcZ9ez81A9NaX77uRDQVtifErOQY6nLUR80qv3Xly906K2LXgwVwJtgsMTy65Yz/Biagoswsm4TL5QABEDDHezMzPHqa6txSrBbMnAeRZiVIIJcAQIK+MMCADPNbbdu+tyB06hsycWtcFlnEhx9uPkAeOae/aXywoLMbNwHtngAjOdDnSY++Z9VxFWGxuEGFABBGWX3AwTAB/5Hr1Wh+nvBRNoQ1tYOAnFm8WEfuLArPMap1NwZlrvThAXYwuSDWiizIAVvwT6oaGtXcmRGF6SbQK+eQQgjAMMwugQYGtfIrPevI5JwFucQAk4rAgkgyxJieeSfwBM27RxwdlbFZziCxMNBH2oBB3vmres7qqvc80Km3bc7GKPJ7Z9DInf/kfml6mTlx2cKmxdsq9wW1J9wuTYBslBBUzwSI3BrnREgMbThT2n7ncxAIJIKpkfIlY48pmOJrioPvsMVabhwmGtoAsHPQYkFhA34/mooUuCCMLkIqYgBG3Ba4zN4mPfH8VKwZw4jiGxhP0wCH8i5lZw8fE+/Wgd/Orqr2ZYuLjQELG44DhjgHIkS0kQOYGzNZ7ZDtjdYKxYTecswVQCIhQxYcbAPA9ULNdb9Rj3HIPduueI9zM8DdX/AGNWj1nQlJYFWSQJVgYJE4n5Mexr81kr07PV+LEMM3cZW1srGIBMqRGI2QUWARzVV/pQ0tZlhLSoUyAsnONwmJHJJG59EzvJww0pSgUpSgUpSgUpSgVq6LpSxUsCELRlBgmJwBCt5HgaPPxVFq2WYKoJYmABsk1vvOtvwVzChbltkgtmyoQGIbxgSDBJBH/CBJHJxLLcCIoTqBbVbfjl9shYyMDbgnL5iqunvtbxuy4dYNklQy+JM7bUD8AifiudT0rl1ttbcX2IJyO3NyGUwRqQwOyZma44R7sKLlu0PX+q1sfuPCA736qxk9w5Yu9oB1MXDBR0chrWJMyBwTUum6g2YdDF07V1YeAOasrLHJH50P511bpvXHu3dgDJ8MLZ9KMREcxoD5/mp2eoZrj9TdObB8pYK4e4TkBcVjtDBnRpUzxwV4Vqq2gc1m4w0ple1ODLcBB8iQSIP/1S9Z0bl5jm8nDYc5AMtwyuJQz6M06ZVRTdf7v/AI1EfcCDkylSHtwGWBG/4g8ayLYDOAzMDCf7R5qcwCCrg4sB7EE65cl9llxmuKC5Fu1LOqCcZJtq/bWYygLyRpedVFQNi1bLjyAdxs4nMMFBxVsBsSwiavdTcuMbs3eodxomFBLMrC4dQZxIKmN7PodtqWIS4zuoZZt2iFWQrJtiMVuQg3i2Qnfyzx+BVQjfdzLPfRZZ5VDxmocwLYwCMYWBwdQAKzY2f3PcJleEHBU5bL/cGgAcESZHFbunslcSotgePkE72+2xIOQKTGyp2DEDVaOksXgyYNekNaHhgrBhbcwoDkyoJ38E5YkxV9/hc+8+9nkIlmB53A3j+wEcnP8AfMAQRre+KuQsVheo0FPgxZfvfEqP27ADnYEe5Feh01u5Ftka6I7Db7bR5MFIUsMlDaAPzuJFUW+nIwyRHAwzFxDbxi46lS68LIguSDuBxU9995TTP1DNjNy0pku3cTxmfAbXwwDrMACTO91AWYDNZcsDIZdq+KhGJcAlcCxgeRJx4FX2LLJjDtZzCMS5ytOJZgXxBgZKIUq25mIqi5bWPIdtxjBG0aFZiTEnMk2wANCTMUj3+1jA6pdjtqVusTKD7WLMAq2gBIgH9x9aqT3O+cXB78ny2zXmJRVQgmFiDv8AMH1XeqUuxW4Al5S2RJ/1DNx2LksRnwoCgA697Mbqm4DIAuWwFKwFLBQqgBVWS4glieeTuaM4cVswbdz71hUZmxW2q5llIx8iSdbEH5nULI7ilSQGUFg7vACorHtgHknUD5ge6l1H6lsXAoGAVGxVVWIAQ627HFiTHP8ANd665ljeGRY/ezsrFrgMkhQAQmJXkHc79BmlriD/ACHuQwZzcRQq4KBjbRTsld6H44mTV/RvgFuAXeysiSqundKHUMMCCQJB3iPcVmv6ZbhzK3Nsce2GP71QiQQJiY98UewO4QLTw+7SZSwz+ySF8+R6E/ilXiNG88Kuo6eACA2lBcEHwJMb8RE6I55G5rPXpdO0sLbk5uwS53IAQApByJlSCDPAAArH1doK7ATjJxLRJHo6JGx8Ej8mk7LvKmlKVApSlApSlB6P01Aqtd+4qQDbEyUYMHYkDxXhZmfKoBAe0is10N5NbQEFWJIKiQZbAA5AEb/FS65AoKP43LcIAsMtwTcZnLZR7WIBBBmdbFwL57p7cAgmwFMEKQIhgCCwEmfZOzV4VDpOnzN0rbLIiMxBYAoulDE6yILLoDfxFc6VYtXXxuftUOrhVXImQ4xJcFVPBEEe+Kh01qUuntloUHKY7fkNke54/upW7M2XbFfF1BYuAwyD6CTLDUkgGIHE7fZkDgWCPGWuA7TyAUHh/wDaS21/ANWXrZIs2guyMv8ATAYm4RAlZa6sAETwWIA+edQP0LRi591wElwUnwPgsShjmSZ18Voslf8AIQhbcBFMKLuJItgyYbuZZCSQYmSPHVK8JhxijO7/APxWQAoEsrEaHi9wOEd5YxJXI6qdkOplm/UdZa4WyNu2y4k6c5EoxBUjIRrdR6GyrJbUmRk9y4PuAVFEAhVzSfIFpIhgYGJrdevdoMbwLMzZMA5Ba4A3nKsQr28xEiGDN7inte+/R/39PfYUJ0gVctW0gSrOAXEWSSft7yMQT21MoeY0TVd+rIBittWgQC8wAJ4UQCPJ/uBYZcyJrzOo6hnPkf4AACj+AAAP6FVUkbLn1O6ZGZAMghdSGABUxysACDqABWW5cLEliSTskmZqNKg6rEcGK0p9Quji43vkz9xBJE8GQDPMistKWPVtfWBJL21kmZt+JHM62pmSJZTAOuBG21YV5Fko6mFw4kntglFcs1pjgSbp8dxrivnanaulTKmP/R/BHBH4NWzm3rrYZhaTL/xsNIBVgcmtmXUIM7n3n41qqTdaF6kEzkUuENiWLAzvMu2a5ZGANx7rX0t5L6sHlW0bhAkEDIdwKCqqEBRVtgGZPqAK+oszmWYAvbLNkY/UttDDJlPcLQWhDEuBPjSYx/C59pVasFLxthSwupC/pZEhwGU21uQRJgBuYJIrJ0kG3dBIBgMvhkzEEDEN/wDGIYsT7xArQwh+mZgCCqEh1uYsFYrDbyZYWP04EaGxUOhtljfKhoW2xPbbEAZKN5SWSSPHk6phOFXk1n95W2wE5eCZzoLGiSsyD64pf6c9m3c7eKksueU5lYPH7YDAfn/mljHs3ZRWMpDl4ZPukBZ85jZgxHqaibJ7IfAwXI7k6MBThHyJmfzTJ9tDOAzKhuWLV1BIc5ZAQwnFVyU3Fka1r4mo3RlZDHwwhUG4fnOD/uBKmJ9mqjdE2ipLMAJFwDEEEwokmUiOY91tssLN25mA11WZBaUBrbZi4jEMrEeJKxAYH+trj4xUe+/2XeIeRSp3rRVip5BIMGeKhUClKUCr+ithnUMGK/ux5gbJGjwN8VRW76RZZmYrBwtszA+1AhgNaJB51QOtnEjJbiC4wF2PK5AUfuGYXGCAQOfmupdUXybJNhCSFNw5FFYEeRC7OJ5C+6qvdrFiA63O5pIGCpB1JORadcce671N45rcZxeYhWaZP/8ADTEwABrX5q+exXg+m2wzFe091mVgi2zBDRpoCkuBzjqfkVHpNi4sW9rOTkgrjuE3GR4gg1L6iGFwuVVO5+oFtkYqH2AACcRB+07A5qTjtul1bbdstlbF5cluBTsHQVxIgga9VIxkipRsoGtPu2pUgjLLN58cVjxIH3GY/vitVm+uXTuwkDwfuXSZgncJFy1bCMogT9pieBna8bdzNHXyEnBdLmPJIYASASNa+DVi2QshxdWzdDNaY2hlcxyCESRC56YqxjfMVeMkTMvT+k9KLnbt/vBZJknZuWo0yjt6Y7UMflea8r6115vXS37VGKD4UTA4/k/3Xv8A0e8ovKt0FHDBHGVxnVx4lyCCnnkFjf2QCkg18petlWKsIKkgj4I1VnX7lxKFKUrIUpSgUpSgUpSgu6PqWtOtxfuUyPf/ALr6H6l2/J0hAbbsBMadLAVQVXJts3iwCwPvY5V8xX1n1VwluyGAGFtA6/qJkVCthIXHI5q2yYNsmRkBWoKeUl3C6pJb9G3+y6bbBgD9pcSpW421Uemj5rCgAtMfAksBBnNY3kP24njc1r6tXM2/1HvMzPeDoCwZczIaS7DA5GY3PMTVV+93Gt2u5FpPFGuKFwDEsS2AJPkSfZpknFyhet42bf8ApHMs0qZuJj44uJhQeRqT81HqlUJbHbdHgszMdXAftKriMQBO5M/iu4NdfwTKBsWl/ag20Aa0JJI/Jrtvpu9eFuwD5NjbFx1B3wCxhR/0KzNcyYOtvswtKbncCJCgT4AliU2BsEn55osnvG0sKBPmQWQBlggwDlJA8R7NSst3b4OVvp5IhoYJbIGj4hmGx6B2arFxGF1rrObpgoQAQxJ8i5Jkak6ndLiNFyfUbahhiWYETmZhzJBZZAOMgjfsGstel9Vcsttgi208lRBsriQWliMmlmJ2TExoRXm0zyVWClKUCr+lxlsyR4nEj0w2P+Yx/Ez6qitn0q4weEXPIEMsDyXlgDHjocjdWNi65buZ3Lc27rXAHZwVc/b3DD+iASGj2CKotDO3glqWQs7XBkWwhRBE4hQZMxPlzVNzDFccst5zEc6x98fNWdbgtxxZd2t8BmGLMNcgExv1NTtY701nuDt27TvdkmVlpUKSRiBOoLTPApbuBkKubjMABaAMqCWlgQeARPHuoXHCO3Zdo2Fb7WIIIMgExIJETwaXgvibWelBbIAQ3uIP2zwTuryTul/SkT2b7Nat5FmIthmVgpA0Sp51EiJn1VaCBi6xmFwd8hgJ+4Roqd+j+N1JArqFAuN1DXOcgVYECBEZFy87mI9VG45BZbwZmVSigsR2yD/B0N+OuaRuyczTT0t1FJDkEJwFU49SQ6nB2DKwWNyN6HHI1fXLGcvjjcQAX1ClQp+0GWc5OfeOjE/NZXdrYtJdYXbMd0W0uyFLgAgxOD+IkROql9GYi50+INw90MEtKDelSsAE22mfS+Q1sVLipmVzM+HlUr17qreIme+5uZRLO7kyuawAsyR4z+QKo6n6RcWSuN1QAcrRzABn7gPJDrhgCP7FWpTi5efSlKgUpSgUrZ0/02465BYSQM28VE/k6rWejt2h+oQ7Nacw2SKJ1bZCBLkjzEgDgH2KtDn0TpVH694fpKcQcclNyJVXAZWCxJ1zjHzUut6sgNnPcycPZYEopKqDeBLn9QmfWsRvgCPX3CzGZQtZQsb6gs5UL/pkWxgDGvxyxmqUvBiqWf0crYS4WueNwzJYkgBVMDx3xV+ir0iVEdpEW5cykXbZckjHaAaEcmcZ1zFRHVFLbJbeVuqvcBQaKtIAJkxIBkRPFcHUqqp2wyXVLZXA/wBwMQAABjAncmZrpsLbFxbyXBdxXtwQACSpOYIJIKExBG4rNY1yvdwzaBH6lu8CQR9viRsH90mf4g1DDFDnbaXANtjKiJ2QI8wYIqfSOjXVbqTcNsnzZIZ4H+3IwTxyaoLzALHEaHuBM6E/3FW4tLlatsqmTW5VwQjmQAVKyVgwSBrc81MWXxtowVVukMrtA9lNtyFmZn4mo9ULYuFUd2shzixWGKz92MkBiPU1LGwLl0E3GtgP2mACsx32y4JIA4kAz8VOoydewIBLl7pLdxpkcgKAf3cEzP7gPW8db/qN8lLK9sW1CSvsuTpnk78ivHAjUVgpMzOz7KUpQKkhEiRInY4n/wCqjSg9b6hcuXLjtq733xVjDO2JWI0GU/aOBNZz09zL/G7YFwXGB0A+Q8Shb4BB18zUrhR0RirIVUqXABV2H2CABh4wCZJMTWXBcMsvPKMMfUDyyn5kRHqr+R26ltnqWNsWJQIbgaSqghoxkvGQWDxMe4qDM1triq43KMUMq4kcH2pIBo4tdpYL93JsgQMMYXGDM5TlMiOKjbugIylAS0QxmUiZjcb/ADU+PjCxd7WdTZT9MWWa4SgLgpGL7lVgnIAR5aneqqW4uBXAFiQQ8mQNyImN/P4rTcs3uma28m2zoLiMjicXkTKmVJE6MH8brOMMDOXcyEcY4wZn3MxT4zjEkXbRfVunuEJctuSkFrZyWLi7WSPuAMGODO6qtOv6eBKXA23LQBsYkQJWNyd1cbV/pjaubtm5bzttryRskkfE+Q3WVXXAgqc5BDToDciI3Otz6pE3G0jctd+w47tpAl4W2LtdtLlIXxLBsQ3b2DuBsVb0/XDYze1bSblq3/qA3IUQdrAYDbfgaNZL9oIqFLoYupzVQwNvZGLSADIAOpG6l1lu6h/x7gIKtOECQWA9jZkRqasZgjs2v9TfAE9l2fIKCoJsCdiGXFQdQZJULor7kbaNcuBbK42bDT+spkgQbmXiLnkZCqJiBuJrDc6tGuq7WUCDENbtllDYgA7JYgmJJ+Saz22SHyUkkeEGMTI2dbET8Uu88m9/i9C1dRF6Z2sKyguH8hN4AiZEnAgNAJEcGDBrRY6kozqj2bL2gWt3Q3kQv7Fe2sXHbXkY+3lZIryme32gArd3MkvkMSsCFC4yGBkzPviuvfTJGW2AFC5KxLByOSeIBPocU3BvbTc+omJDsO4MLttRiuClCqgyZBxB41A5qtnZUfG0BavGFZ0DEYGYRyNESAcYkc1zp+puIXVAF7y4FcQZVipAXIErsDYM/mljpJuG1duCzjnJcMQGUHxhQTJICzUnmZhcu+CtcF0m7CFbbW3gBtYk5KSyD/br+RULTtdNm0zqqg4qz6VA7bLECcQTM7iqrboEcFCXJXFsoCxMgiPKdexEVbZF2+UtrLlQQi60BLECf7NWu3LMzG54ccqguWyqu2QC3FYwMSZx9MG1siudPZXNReLIjCcgsmNwQCRIkRzVaYYNOWesYjH3ll7+Iirg12+1tCzOVXC2Gb7VEnEFjCqJJj80zhentyoa+xUIWJUEkLOgTEkD1MCr7+VovaDI4bGWSGB4YYtEj41+RUVvr2inbUuXDC7JyAAYFInEgkgzE6rnS9qLncznD9PACM5X75Olxy43MVOqS5vaVxHtCGRf1EUgkAkAkEMp/aTEfwTVp6e6uVsoFa3+oZADiAPZ2RBBxFZ7FtCtws+LKAUXGe4clBEz4QpLTviPda+hwthLwyuMoYsuIC2m4tMSchcGUMVKiYj3IvV2I6mb6k4N1yrZAsTlvy+W2AdncQOazUpSZsKUpUClKUGr6e3kVLqiuCrM65ADn0CRsDYE1b1AYukWFUpbUlVDEOAobuNs8rskQP4rBXo9EqFXIudkpaadk94kwEAEEAqYPI1vmmNyfSm3ZuP3LyJ42yGcqPG3kwC/wMiAJrjMbz3HuOoYguS2szI0IESZ/jVVlYQEOJYkFBMgCCCfRBP/AKrt0JgmJbPeYIGI344mZOuZq55JxOULDgMpZcgCCVJjIA7EjYnjVWJa7jOVxQAMwBaAAN4gnbH0PZrv+X+j2sLf3554/qcRjlzh7j53Ub3ThURs1bMGVB8kgx5a1PI/FI8mInKlTWpryXL2VwC2jNLC0ohR/wCKzH/dc6fr2S3dtrjjdxylQW8DkMWIlN8wRPuoL2+2Zz7uQjjDGDM+8pj8c0iZTETafQ9EbrMqsi4ozzcYICFBMCTtjGh7qHSC4DnaDSnkWUHwj9xI4E+65/jnt9yVjLGJ8uJmOY/NStpcVC6hxbY4FhIUnnAngmNxU1OVm4S6Pr3tlysEujI2ShtOIMSDDQfuGxVdrqMUdcVOcbKyywZ8T+2eD8ilrqWVXQGFeMh84mR/3U7PWstu5aGONwqWlQW8JiGIleTwRPunmCalX3/DDFfuyyjy4iJ/2+4+asv9a727dtscbQYLCgHyORlgJbfyTHqor1TC21vWLMGPiJkAgQYkDZ1Nc/yWw7c+GWUfmIn54qzU7Inut6oXmVbtwXCn2I7A4nADwUnWhGhxNV3umKojkqQ8wAwLCDHkOV/vkUD3Gt4y5toZjZVC0CY4UmAJ9wKn0/RF7d24GQC0FJVmAZsmC+C8vBMmOBUvn5JXZC7gCpQltAtkBGXsDZlf5rv1Dqu7ce5glvIk4W1xRZ9KPQ/FctdvB8s+544RGPvLL3xERUf8g4dvUZZcCZiOeY/FWou1u1l/oytu3cLIRcyhVYF1xMea8pPInkVHrLqs0ogtiB4gkjQAJk72ZP8Adc6azmSCyrCkyxgGBMDXJqdjq8bdy3hbbuY+TLLpiZ8D+2eD8ipmIK5RuWQERw6ksWBQTkmMQW1G51Hwan1QuXAb7gkM2JeIBaJjWpjdc6JbRLd4uBg2OABl48Q0kQs8kbp0tpWD5XAmKllBBObSowEAwxBmTrVOozVLUya7bcWV82ARMTg5ECBuTJ53yaq6qVCpkDEkgCCpOirGAWIgfI+PdXqUFpGdzc/1F7Ule0SPBwdyMjkQB+2Cd68+r1F/LkpSlQKUpQKUpQKssXmRgymCOD/+1XSg3dSim0rIqgKQrEuO4zMJJKzOAIaCBqQCZp1iNcv4rZFpmwUWlkeUKv7iTLHez7rJaulTI5gjidEEHn8Gt6WbblHd2VMlS7sPdkgy6p4krA+dHU7FJrcpVRUM/UOz3f1mgyFYkfaFheB8Af8AVQ620q3HW2/cQMQr4lcwDpsTtZG4PFLGAf8AUDMgmQPFjzHMxuKn9MsXXuqLCs1wS6hRJ8AWJH8AE/1Se8y1N75V9R1LPjkZwUKugIAkxrnk7qzruz4dnuf6a9zuADz/AHYwfsnid/NVm7k+Vwk5NLkcmTJj1NRuAFjhOJPjkRMTqTxMVZzmzM5lPqula3hlHmgcQwOjMTHB1wd1w37gti2Wftk5hJOJP25AcTAif6qX1Do2s3HtOVLIYJRgymPhlJBFRv3XIVXLQohQf2g71+DM1MTlI8u/5TdvtT4ZZxA+6ImYnj1MVxb5CFIWCwMx5CJEA8gb4qy91xa1btFUAtliGCgO2cTk3LARqeKgOoHa7eCznln+/gjGZjH3xyKsTPKa0lZ6wrbuW8LZFwqcmUF0xnSNygM7jmBUbPVuqOinxuY5CAZxMjcSN/FctXgEdcFJaIYzKQZ8d++Kt6Drja7mKo3cttbOahsQ0SVn7X1phsVNZhZiJU2neGVS0MPICdgb2ByBzXek6c3HCLEniSAP+ToV3or9xHBtMyuZUYTkctQI3uYqrHce+N6//Kt9yJznS/6cLXdT/I7nanz7UF4/8cjE/wA1HpOqa04e2YZZgkA8yODI4Nc6zpjbdkYqSpglSGH9EaNOqwyPbyw1GcZcCZjXM/1SpibMTCoitN4i1dmzczCMClzErJEGYPG/mp/Vb964wu3yzNcUQzfuCgIP6AWP6qrq2tkW+2rghB3MiDk8tJWAIWIEGTo7qXMbjJUxKd606XR3UJclWKMPvyhhxvYPr5qy1bAe4btsBVMOhOLpLQQikyWXfIMe6nbs2VdWLO1tVQ3Bq3cLEeS25ykBv3RwOBqsd/qmcKGMhAQNCdksZPLGSdmTV6j/ACcvXi0TwohfwBOtfzVVKVApSlApSlApSlApSlAroNcpQej0nWzetuzm2TIuXY7hOeQZypOzi0QOY+apXp8LhV2KaJDRMysroH9wI/5rJV3S9U9tgyMVZTII9GrecnnlP6fHcE2+6NykkZaP+3euf6qqwgZlBYKCQCx4WfZ/ittvrkW+LloXOnWT/puSyAiCFYweCRs+4ri9CUvWwyrcVnAAW4sOMojIHxniTHzUie5rLDcWCQCCAeRwfzvda/rCX1ulOpDi6gVSLk5KABiN/wDjFUdZZKXHRhiVYqVmcSCQRI5j5rvWxm0Obg/3mRl/zumeNFcuXuoyVFxUYAiQILSSfI+zuKs/yl7Pa7SZdzPu7ziI7fMYzviZ91Z9TF2LPdZWHaBt4srYpLQDj9rTOm3UWW52AcB2u4QHxEloErlyREGOKuPlkvuqsX1VLilFYsAAxmbcEGVgxsa3XOl6jBssVbREOJGwRMfIrR0Fy4Ld8IiMpQB2ZAxQZKQVJ2hmBI+a79DW6b6Cwyrc8sSzKoHi0yX8RqeaXMZnBUxmGborzpcRrRIuKwKFeQwIII/MxXOrVw7C5OeRyy+6Z3M+5qFsbEmN8/H5qfVqA7BXzGRh4Iz/APKDsTzupUbLjSzr+nW22KXFujFTkgIEkAlfIAyCY49U6wiLcW+34Dck9wy0vv5Ota8au6vpD3e2qC2QoJBuAjS5FsiY2NxP4p190ZKrO90W0wEvIEEnG2djtZEkR8z7q1MYMTm1Q6bPtLbY3Lj6wx+0liFUGfKdH+4q7q7gR0Rz3RbXHEjHFjMrIMti559x8VV9Q69rrAsTiqhEWZwRZxQH2B+ayUuSvKd66zMWYlmPJJkmoUpUClKUClKUClKUClKUClKUClKUClKUClKUF/U9U1yC5kgQDABj8wN/3V/1XrheKthi+KhzlPcKgDKIGPHArDSrcjX1L2zbt4yLgBDjGFOyQ2WZJaDH2jj3XcrX+PEfrdz7pO0x4iMdN7md1jpUnI2dILXavFz+pC9ob2chkda0s81H6e9tSxuSYU4rjkGaIAbzUqPcieOKy0q2aavpnVC1cW4VyxIKiYgggg8GYPqi/ULgum9l+oWLFiAfImSYIiZ3WWlQWX7pdmZjLMSSfknZP/NV0pQKUpQKUpQKUpQKUpQKUpQKUpQKUpQKUpQKUpQKUpQKUpQKUpQKUpQKUpQKUpQKUpQKUpQKUpQKUpQKUpQKUpQKUpQKUpQKUpQKUpQKUpQKUpQKUpQKUpQKUpQKUpQKUpQKUpQKUpQKUpQf/9k="
var dots = [], images = [], h = 800;
var axis = Vector.create([1.7, 1, 0.7]);
var rot = Matrix.Rotation(0.1, axis);
for (var i = 0; i < 25; i++) {
dots[i] = Vector.create([h * (Math.random() - 0.5), h * (Math.random() - 0.5), h * (Math.random() - 0.5)]);
image = document.createElement('img');
image.id = 'img_' + i;
image.src = dataImage;
document.body.appendChild(image);
images[i] = image;
}
setInterval(function () {
for (var i = 0; i < dots.length; i++) {
f = (dots[i].e(3) + h) / (2 * h) + 0.1;
images[i].style.opacity = f - 0.1;
images[i].style.width = (50 * f) + 'px';
images[i].style.height = (50 * f) + 'px';
images[i].style.position = 'absolute';
images[i].style.top = (150 - dots[i].e(2) * f) + 'px';
images[i].style.left = (300 + dots[i].e(1) * f) + 'px';
dots[i] = rot.x(dots[i]);
}
}, 22);
</script>
</body>
</html>
Bu haftalık anlatacaklarım bu kadar, bir sonraki yazımda sizlere Reflection.js kütüphanesinden bahsedeceğim. Şimdilik görüşmek üzere, hoşçakalın...
KAYNAKLAR